Módulo 2: Estructura web: Elementos, Componentes, Símbolos
HTML, CSS y JS
HTML: Contenido y estructura
**Hyper Text**: hace referencia a que un documento HTML puede contener enlaces que redirigen a otros documentos.
**Markup**: Un lenguaje de marcado utiliza etiquetas para decorar el contenido del documento con metadatos. P.e. una etiqueta <h1> indica al navegador que el texto asociado a la etiqueta es un párrafo, y permite que el navegador pueda renderizarlo adecuadamente.
**HTML** es el acrónimo de **Hyper Text Markup Language**. Es un lenguaje de marcado que se utiliza para codificar el contenido de una página web.
CSS: Estilos y presentación
**CSS**: Mientras que HTML se utiliza para definir la estructura y la semántica del contenido, CSS se usa para darle estilo y posicionarlo visualmente. CSS se puede usar, por ejemplo, para cambiar la fuente, el color, el tamaño y el espaciado del contenido, para formar multiples columnas, añadir animaciones y otros elementos decorativos.
JS: Comportamiento
**JavaScript es el lenguaje de programación que debes usar para añadir características interactivas a tu sitio web, (por ejemplo, juegos, eventos que ocurren cuando los botones son presionados o los datos son introducidos en los formularios, efectos de estilo dinámicos, animación, y mucho más). Este artículo te ayudará a comenzar con este lenguaje extraordinario y te dará una idea de qué es posible hacer con él.


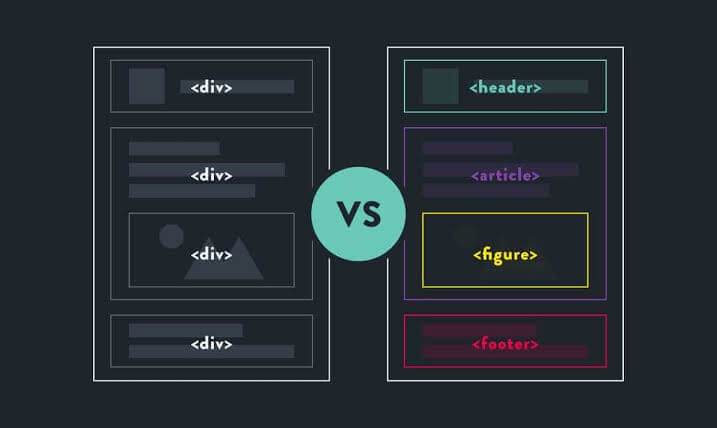
La web semántica
La web semántica (del inglés semantic web) es un conjunto de actividades desarrolladas en el seno de World Wide Web Consortium con tendencia a la creación de tecnologías para publicar datos legibles por aplicaciones informáticas (máquinas en la terminología de la Web semántica).1 Se basa en la idea de añadir metadatos semánticos y ontológicos a la World Wide Web.
Esas informaciones adicionales —que describen el contenido, el significado y la relación de los datos— se deben proporcionar de manera formal, para que así sea posible evaluarlas automáticamente por máquinas de procesamiento. El objetivo es mejorar Internet ampliando la interoperabilidad entre los sistemas informáticos usando "agentes inteligentes". Agentes inteligentes son programas en las computadoras que buscan información sin operadores humanos.
El precursor de la idea, Tim Berners-Lee, intentó desde el principio incluir información semántica en su creación, la World Wide Web, pero por diferentes causas no fue posible.2 Por ese motivo introdujo el concepto de semántica con la intención de recuperar dicha omisión.
CSS Box Model
En CSS, el término "modelo de caja" se usa cuando se habla de diseño y maquetación.El modelo de caja CSS es esencialmente una caja que envuelve cada elemento HTML.
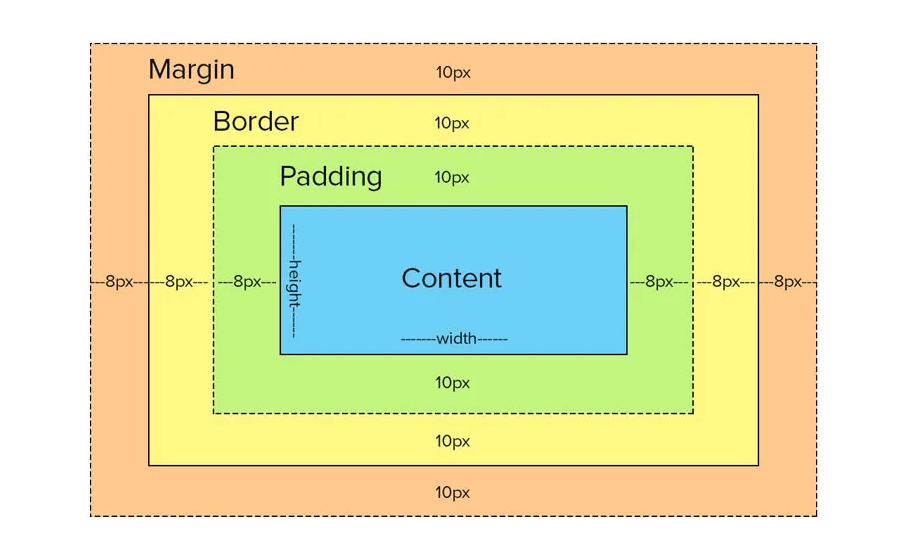
Consiste en: márgenes, bordes, relleno y el contenido real. La siguiente imagen ilustra el modelo de caja:
Explicación de las diferentes partes:
- Content: el contenido del cuadro, donde aparecen el texto y las imágenes.
- Padding: limpia un área alrededor del contenido. El padding es transparente
- Border: un borde que rodea el relleno y el contenido.
- Margin: borra un área fuera del borde. El margen es transparente
El modelo de caja nos permite agregar un borde alrededor de los elementos y definir el espacio entre los elementos.

HTML References
Cada vez son más las herramientas de NoCode, combinándolas entre ellas está naciendo un nuevo tipo de profesional, cada uno con su NoCode Stack. Puede ser un profesional del marketing, de diseño, etc.

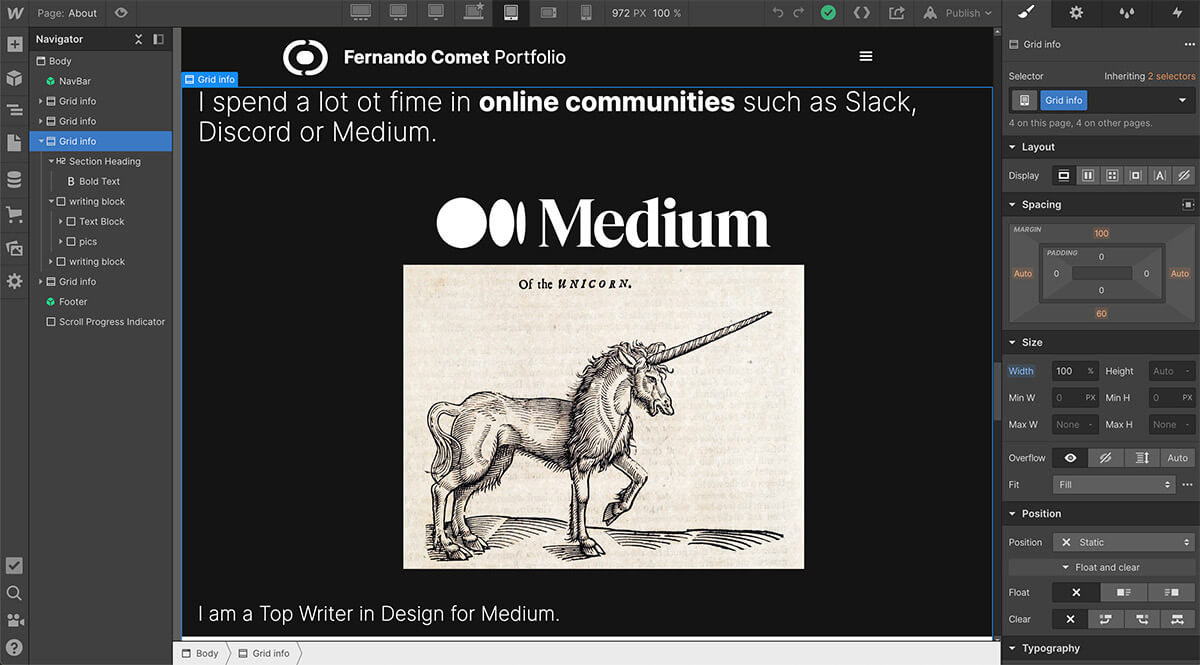
The Designer: Un paseo por la interfaz
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat.
AZPJ
SDGH
1234

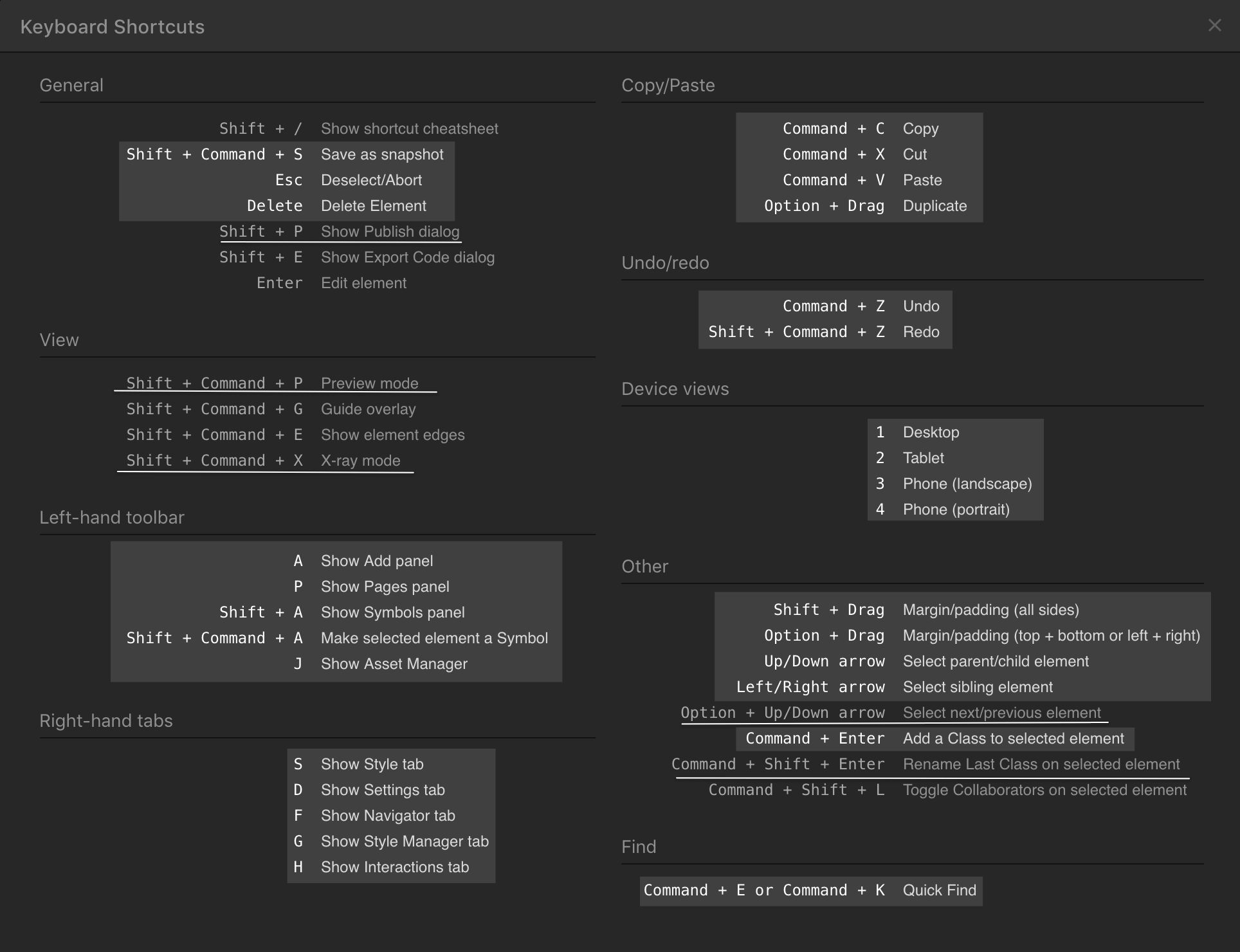
Webflow Key Shortcuts
Show shortcut cheatsheet: Shift + /
Save as Snapshot: Shift + Command + S (Mac) or Shift + Control + S (Windows)
Deselect Element/Exit: Esc
Delete Element: Delete
Show Publish Dialog: Shift + P
Show Export Code Dialog: Shift + E
Edit element: Enter
Preview mode: Shift + Command + P (Mac) or Shift + Control + P (Windows)
Guide overlay: Shift + Command + G (Mac) or Shift + Control + G (Windows)
Show element edges: Shift + Command + E (Mac) or Shift + Control + E (Windows)
X-ray mode: Shift + Command + X (Mac) or Shift + Control + X (Windows)
Show Add panel: A
Show Navigator tab: Z
Show Pages panel: P
Show Symbols panel: Shift + A
Make selected element a Symbol: Command + Shift + A (Mac) or Control + Shift + A (Windows)
Show Asset Manager: J
Show Style tab: S
Show Settings tab: D
Show Style Manager tab: G
Show Interactions tab: H
Copy: Command + C (Mac) or Control + C (Windows)
Cut: Command + X (Mac) or Control +X (Windows)
Paste: Command + V (Mac) or Control +V (Windows)
Duplicate: Hold Alt + Drag
Undo: Command + Z (Mac) or Control + Z (Windows)
Redo: Shift + Command + Z (Mac) or Shift + Control + Z (Windows)
Desktop: 1
Tablet: 2
Phone (landscape): 3
Phone (portrait): 4
Margin / padding (all sides): Hold Shift + Drag
Margin / padding (top + bottom or left + right): Hold Alt + drag
Add class to selected element: Command + Enter (Mac) or Control + Enter (Windows)
Rename Last Class on Selected Element: Command + Shift + Enter (Mac) or Control + Shift + Enter (Windows)
Expand/collapse panel sections: Alt + click on section
Select parent / child element: Up arrow / Down arrow
Select sibling element: Left arrow / Right arrow
Select next / previous element: Alt + Left arrow / Right arrow
Toggle Collaborators on selected element: Command + Shift + L (Mac) or Control + Shift + L (Windows)
Quick Find: Command + E (Mac) or Control + E (Windows) / Command + K (Mac) or Control + K (Windows)
Elementos
Section
Utiliza secciones para crear bloques de contenido separados y divida la página en segmentos significativos.
Container
Utiliza contenedores para mantener su contenido centrado y legible.
Grid
Utiliza Grids para layouts y RWD.
Div Block
El elemento más básico y versátil en la construcción de sitios.
Button
Utiliza botones para CTAs, links, Assets, forms, etc.
Link Block
Bloques que linkan totalmente.
List
Para crear listas ordenadas o desordenadas.
Heading
Utiliza Encabezados para guiar a las personas y a los motores de búsqueda a través de su contenido.
Paragrapah
Utiliza el elemento Párrafo para agregar, aplicar estilo y dar formato al texto en línea.
Image
Puede moverlo independientemente de otros elementos. El elemento de imagen es distinto de una imagen de fondo que se establece en otro elemento como una sección o un bloque div.
Video
Puedes subir directamente el vídeo a Webflow o utilizar terceros como YouTube o Vimeo.
Lottie Animation
Cree animaciones en After Effects, expórtalas como archivos Lottie JSON con la extensión bodymovin y anímalas en Webflow.
Forms
Los formularios de webflow son totalmente personalizables.
Componentes
Navbar
Navegación estándar para sitios web.
Lightbox
Utiliza modales para mostrar imágenes, vídeos u otros.
Slider
Configura slideshows, heroes, fichas de producto, reviews, etc.
Maps
Integración de Google Maps en Webflow.
Tabs
Utiliza pestañas de navegación para mostrar contenido de forma rápida.
Social Media
Añade botones de Facebook, Twitter o Instagram.
Site Search
Agrega un campo de búsqueda a tu sitio, personaliza el diseño de su página de resultados de búsqueda y controle el contenido en los resultados de búsqueda.
Symbols
Create
Puedes crear un símbolo para cualquier elemento o grupo de elementos en tu proyecto (salvo para el elemento Body).
Edit
Haz doble click sobre el símbolo y entrarás en el modo de edición.
Rename
Desde el panel de símbolos o editándolo.
Delete
Elimina primero todas las instancias del símbolo, después elimina el símbolo desde el panel de símbolos.
Override
Define qué elementos de un símbolo pueden tener distintos valores.
Unlink
Con el botón derecho sobre el símbolo.
Nested Symbols
Símbolos dentro de otro símbolo.